JavaScript入門

(1−2)答え合わせのJavaScriptを作りましょう 答えが合っていたら「○」、間違えていたら「×」と解答欄に表示する <html> <head> <title>例題1</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "70") f.q1.value="○" else f.q1.value="×" } </script> </head> <body> <form name="f"> 次の計算をしなさい。<p> 35×2=<input name="q1"><p> <input type="button"value="答え合わせ" onclick="kotae()" > </form> </body> </html> <script type="text/javascript">から</script>までがJavaScriptのプログラムです。 functionは関数の定義です。ここでは、答え合わせを行うkotaeという関数を定義しています。 関数とは、小さな処理をするプログラムだと思ってもらって結構です。 ifは条件分岐の命令です。( )の中が成立するとすぐ後ろの処理を、成立しないときはelseの後ろの処理を実行します。 ここでは、f.q1.value(フォームの解答欄の値)が70の時、f.q1.value(フォームの解答欄)に○を代入し、 成立しないときは、f.q1.value(フォームの解答欄)に×を代入します。 フォーム名.部品.valueでその部品に表示されている文字を取得、変更できます。 <注意> ==は比較を表し =は代入を表します。

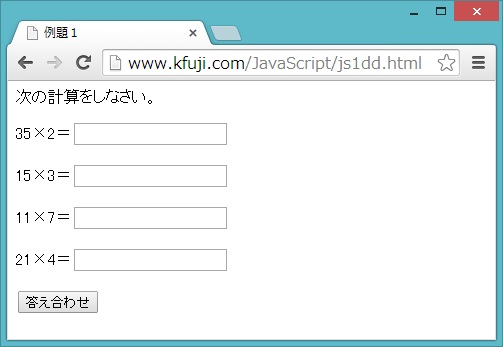
(1−3)問題数を増やしましょう <html> <head> <title>例題1</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "70") f.q1.value="○" else f.q1.value="×" if(f.q2.value == "45") f.q2.value="○" else f.q2.value="×" if(f.q3.value == "77") f.q3.value="○" else f.q3.value="×" if(f.q4.value == "84") f.q4.value="○" else f.q4.value="×" } </script> </head> <body> <form name="f"> 次の計算をしなさい。<p> 35×2=<input name="q1"><p> 15×3=<input name="q2"><p> 11×7=<input name="q3"><p> 21×4=<input name="q4"><p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> ボタンを押すと関数kotae()が呼び出され、テキストボックスに入力した答えが正解なら○に、間違いなら×に書き換えます。 それぞれのテキストボックスにq1〜q4までの名前を付けており、一度に答え合わせができます。

(1−4)答えにより色を変えましょう 解答欄を、答えが合っていたら青、間違えていたら赤くする </html> <html> <head> <title>例題1</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "70") f.q1.style.backgroundColor="#00ffff" else f.q1.style.backgroundColor="#ff0000" if(f.q2.value == "45") f.q2.style.backgroundColor="#00ffff" else f.q2.style.backgroundColor="#ff0000" if(f.q3.value == "77") f.q3.style.backgroundColor="#00ffff" else f.q3.style.backgroundColor="#ff0000" if(f.q4.value == "84") f.q4.style.backgroundColor="#00ffff" else f.q4.style.backgroundColor="#ff0000" } </script> </head> <body> <form name="f"> 次の計算をしなさい。<p> 35×2=<input name="q1"><p> 15×3=<input name="q2"><p> 11×7=<input name="q3"><p> 21×4=<input name="q4"><p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html> ボタンを押すと関数kotae()が呼び出され、テキストボックスに入力した答えが正解なら背景を青く、間違いなら背景を赤くします。 フォーム名.部品名.style.backgroundColorで背景の色を指定できます。色の指定は6桁の16進数か名前(red、buleなど)で行います。

2.社会科ドリル(記入式) (2−1)数値だけでなく文字も比較することができる <html> <head> <title>例題2</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "松山市") f.q1.value="○" else f.q1.value="×" } </script> </head> <body> <form name="f"> 愛媛県の県庁所在地はどこですか。<input name="q1"><p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html>

(2−2)解答が複数ある場合の対応 <html> <head> <title>例題2</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "松山市" || f.q1.value == "松山") f.q1.value="○" else f.q1.value="×" } </script> </head> <body> <form name="f"> 愛媛県の県庁所在地はどこですか。<input name="q1"><p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html> 「||」は論理和を表します。論理和により2つの条件式を結合すると、どちらか一方が成立すると条件式全体がが成立するようになります。 ここでは、松山市と入力しても松山と入力しても正解となるようにしています。

(2−3)問題数を増やしましょう <html> <head> <title>例題2</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "松山" || f.q1.value == "松山市") f.q1.value="○" else f.q1.value="×" if(f.q2.value == "名古屋" || f.q2.value == "名古屋市") f.q2.value="○" else f.q2.value="×" if(f.q3.value == "金沢" || f.q3.value == "金沢市") f.q3.value="○" else f.q3.value="×" if(f.q4.value == "高松" || f.q4.value == "高松市") f.q4.value="○" else f.q4.value="×" } </script> </head> <body> <form name="f"> 次の県の県庁所在地はどこですか。<p> 愛媛県 <input name="q1"><p> 愛知県 <input name="q2"><p> 石川県 <input name="q3"><p> 香川県 <input name="q4"><p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html> ||は論理和を表します。論理和により2つの条件式を結合すると、どちらか一方が成立すると条件式全体がが成立するようになります。 ここでは、松山市と入力しても松山と入力しても正解となるようにしています。

(2−4)答えにより色を変えましょう 解答欄を、答えが合っていたら青、間違えていたら赤くする <html> <head> <title>例題2</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "松山" || f.q1.value == "松山市") f.q1.style.backgroundColor="#00ffff" else f.q1.style.backgroundColor="#ff0000" if(f.q2.value == "名古屋" || f.q2.value == "名古屋市") f.q2.style.backgroundColor="#00ffff" else f.q2.style.backgroundColor="#ff0000" if(f.q3.value == "金沢" || f.q3.value == "金沢市") f.q3.style.backgroundColor="#00ffff" else f.q3.style.backgroundColor="#ff0000" if(f.q4.value == "高松" || f.q4.value == "高松市") f.q4.style.backgroundColor="#00ffff" else f.q4.style.backgroundColor="#ff0000" } </script> </head> <body> <form name="f"> 次の県の県庁所在地はどこですか。<p> 愛媛県 <input name="q1"><p> 愛知県 <input name="q2"><p> 石川県 <input name="q3"><p> 香川県 <input name="q4"><p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html>

3.社会科ドリル(選択式 ラジオボタン使用) (3−1)ラジオボタンを使用すると選択式のドリルが作れます。 <html> <head> <title>例題3</title> <script type="text/javascript"> function kotae() { if(f.q1[1].checked) a1.style.color="blue" else a1.style.color="red" } </script> <body> <form name="f"> <p id="a1">愛媛県の県庁所在地はどこですか.<br> <input type="radio" name="q1" > 名古屋市 <input type="radio" name="q1" > 松山市 <input type="radio" name="q1" > 金沢市 <input type="radio" name="q1" > 高松市 </p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html> 複数の選択肢から1個を選ぶときにラジオボタンを使います。 <input> においてtype="radio"を指定するとラジオボタンになります。 nameが同じラジオボタンの中で1個だけチェックができるようになります。 同じ名前を付けると、名前[0]、名前[1]、名前[2]というふうに名前がついていきます。 ifの条件としてf.q1[1].checkedが書かれていますが、これは2番目のボタンq1[1]がチェックされているとき成立します。 <p id="a1">と</p>で囲んでいますが、囲んだ場所にaiという名前を付け、a1.style.colorの値を変更し、 指定した範囲の文字の色を変更させるためです。 色指定の"blue"は"#0000FF"と、"red"は"#FF0000"と同じです。

(3−2)問題数を増やしましょう <html> <head> <title>例題3</title> <script type="text/javascript"> function kotae() { if(f.q1[1].checked) a1.style.color="blue" else a1.style.color="red" if(f.q2[3].checked) a2.style.color="blue" else a2.style.color="red" if(f.q3[0].checked) a3.style.color="blue" else a3.style.color="red" if(f.q4[2].checked) a4.style.color="blue" else a4.style.color="red" } </script> <body> <form name="f"> <p id="a1">愛媛県の県庁所在地はどこですか.<br> <input type="radio" name="q1" > 名古屋市 <input type="radio" name="q1" > 松山市 <input type="radio" name="q1" > 金沢市 <input type="radio" name="q1" > 高松市 </p> <p id="a2">香川県の県庁所在地はどこですか.<br> <input type="radio" name="q2" > 名古屋市 <input type="radio" name="q2" > 松山市 <input type="radio" name="q2" > 金沢市 <input type="radio" name="q2" > 高松市 </p> <p id="a3">愛知県の県庁所在地はどこですか.<br> <input type="radio" name="q3" > 名古屋市 <input type="radio" name="q3" > 松山市 <input type="radio" name="q3" > 金沢市 <input type="radio" name="q3" > 高松市 </p> <p id="a4">石川県の県庁所在地はどこですか.<br> <input type="radio" name="q4" > 名古屋市 <input type="radio" name="q4" > 松山市 <input type="radio" name="q4" > 金沢市 <input type="radio" name="q4" > 高松市 </p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html>

4.社会科ドリル(選択式 セレクトボックス使用) (4−1)語句選択で文章を完成させる問題にはセレクトボックスを使用するとよい <html> <head> <title>例題4</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "松山市") f.q1.style.backgroundColor="aqua" else f.q1.style.backgroundColor="red" } </script> <body> <form name="f"> 愛媛県の県庁所在地は <select name="q1"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。<p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html> <select>から</select>の間に選択肢を<option>と</option>で囲んで書いていきます。 選ばれた選択肢がValueの値になります。 色指定の"aqua"は"#00FFFF"と同じです。

(4−2)問題数を増やしましょう <html> <head> <title>例題4</title> <script type="text/javascript"> function kotae() { if(f.q1.value == "松山市") f.q1.style.backgroundColor="aqua " else f.q1.style.backgroundColor="red" if(f.q2.value == "高松市") f.q2.style.backgroundColor="aqua " else f.q2.style.backgroundColor="red" if(f.q3.value == "名古屋市") f.q3.style.backgroundColor="aqua " else f.q3.style.backgroundColor="red" if(f.q4.value == "金沢市") f.q4.style.backgroundColor="aqua " else f.q4.style.backgroundColor="red" } </script> <body> <form name="f"> 愛媛県の県庁所在地は <select name="q1"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。 <p> 香川県の県庁所在地は <select name="q2"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。<p> 愛知県の県庁所在地は <select name="q3"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。<p> 石川県の県庁所在地は <select name="q4"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。<p> <input type="button" value="答え合わせ" onclick="kotae()"> </form> </body> </html>

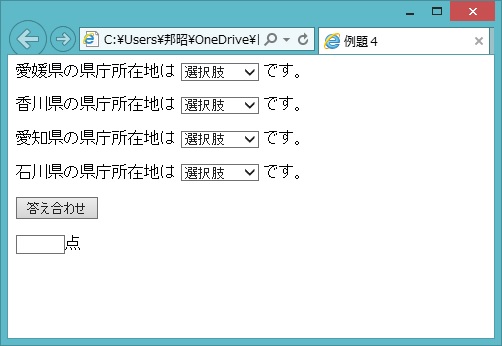
(4−3)採点機能を追加しましょう <html> <head> <title>例題4</title> <script type="text/javascript"> function kotae() { ten=0 if(f.q1.value == "松山市") {f.q1.style.backgroundColor="aqua ";ten = ten + 25} else f.q1.style.backgroundColor="red" if(f.q2.value == "高松市") {f.q2.style.backgroundColor="aqua ";ten = ten + 25} else f.q2.style.backgroundColor="red" if(f.q3.value == "名古屋市"){f.q3.style.backgroundColor="aqua ";ten = ten + 25} else f.q3.style.backgroundColor="red" if(f.q4.value == "金沢市") {f.q4.style.backgroundColor="aqua ";ten = ten + 25} else f.q4.style.backgroundColor="red" f.tokuten.value=ten } </script> <body> <form name="f"> 愛媛県の県庁所在地は <select name="q1"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。 <p> 香川県の県庁所在地は <select name="q2"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。<p> 愛知県の県庁所在地は <select name="q3"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。<p> 石川県の県庁所在地は <select name="q4"> <option>選択肢</option> <option>名古屋市</option> <option>松山市</option> <option>金沢市</option> <option>高松市</option> </select> です。<p> <input type="button" name="b1" value="答え合わせ" onclick="kotae()"> <p> <input name=tokuten size="6">点 </form> </body> </html> 条件成立時に2個以上の処理を行いたい場合、{処理1;処理2;処理3}のように記述します。 ここでは、正解した場合に解答欄を青くする処理と得点に25と加える処理が書かれています。 f.tokuten.value=tenにより計算した得点が表示されます。