
エディタ(メモ帳でもよい)を開いて以下のように記述します。
そして、profile.htmlという名前を付けて保存しましょう。
保存場所はどこでもよいのですが、作業用のディレクトリを作り、その中に保存する事をお勧めします。
ファイル(profile.html)のアイコンをダブルクリックすると、自己紹介のページが表示されます。
注)メモ帳をエディタに使用している人は保存時に、
ファイルの種類で「全てのファイル」を選択してください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY >
自己紹介<P>
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
</BODY>
</HTML>
<HTML>、</HTML>はHTMLドキュメントのはじまりと終わりを表します。
<HEAD>、</HEAD>の間にドキュメントのタイトルや特徴、作成者の情報などを記述します。
ここに記述した情報はブラウザに表示されません。
ただし、<TITLE>から</TITLE>の間に書いたテキストはブラウザのタブに表示されます。
<BODY >、</BODY>の間に表示したい文章を書きます。
<BR>は改行を表し,<P>は改行後1行のスペースをあけます。

下の赤い部分を付け加えて上書き保存後、ブラウザの更新ボタンを押してください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BGCOLOR="#AAFFFF">
自己紹介<P>
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
</BODY>
</HTML>
BGCOLOR="#******"により背景色を指定しています。
色は6桁の16進数によって指定します。
赤がFF0000、緑が00FF00、青が0000FFです。

下の赤い部分を付け加えて上書き保存後、ブラウザの更新ボタンを押してください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BGCOLOR="#AAFFFF">
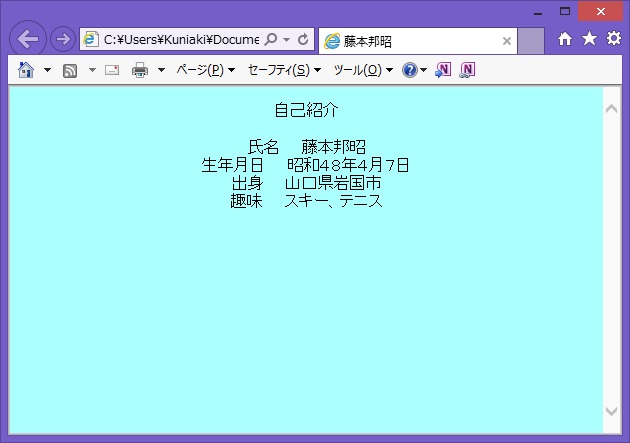
<CENTER>
自己紹介<P>
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
</CENTER>
</BODY>
</HTML>
<CENTER>、</CENTER>で囲まれた間の文章や絵はブラウザの中心に
表示されます。

下の赤い部分を付け加えて上書き保存後、ブラウザの更新ボタンを押してください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BGCOLOR="#AAFFFF">
<CENTER>
<H1>自己紹介</H1><P>
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
</CENTER>
</BODY>
</HTML>
<H*>、</H*>で囲むことによって文字の大きさを指定できます。
*の場所には1から6までの数字を書くことができ、1が一番大きな文字を
表します。

背景に使用する hana.gif という画像を profile.html と同じ場所に保存してください。

<BODY>の部分を書き換えてブラウザの更新ボタンを押してください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BACKGROUND="hana.gif">
<CENTER>
<H1>自己紹介</H1><P>
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
</CENTER>
</BODY>
</HTML>
<BODY BACKGROUND="画像ファイルの名前">で背景の画像を指定できます。

下の赤い部分を付け加えて上書き保存後、ブラウザの更新ボタンを押してください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BACKGROUND="hana.gif">
<CENTER>
<H1><FONT COLOR="#FF0000">自己紹介</FONT></H1><P>
<FONT COLOR="#990000">
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
</FONT>
</CENTER>
</BODY>
</HTML>
<FONT COLOR="#******">、で囲むことにより文字の色を指定できます。
色は、背景色の指定と同様に6桁の16進数によって指定します。

自分の写真を使ってもよいですが、とりあえず fujimoto.jpg という画像ファイルを使いましょう。

左の画像上で右クリックし、「名前を付けて画像を保存」をクリックします。 保存する場所を指定して「保存」をクリックします。
下の赤い部分を付け加えて上書き保存後、ブラウザの更新ボタンを押してください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BACKGROUND="hana.gif">
<CENTER>
<H1><FONT COLOR="#FF0000">自己紹介</FONT></H1><P>
<FONT COLOR="#990000">
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
<IMG SRC="fujimoto.jpg">
</FONT>
</CENTER>
</BODY>
</HTML>
<IMG SRC="画像ファイル名">で画像を表示させることができます。

下のように画像貼り付けの位置を移動するとともに赤い部分を付け加えて上書き保存後、ブラウザの更新ボタンを押してください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BACKGROUND="hana.gif">
<CENTER>
<H1><FONT COLOR="#FF0000">自己紹介</FONT></H1><P>
<FONT COLOR="#990000">
<IMG SRC="fujimoto.jpg" ALIGN="LEFT">
<BR>
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
</FONT>
</CENTER>
</BODY>
</HTML>
画像の貼り付けの際にALIGN="LEFT"を指定すると図形は左詰めにかり、それ以降の文章が画像の右側に回りこみます。
また、ALIGN="RIGHT"を指定すると図形は右詰になり、それ以降の文章が画像の左側に回りこみます。

これで、自己紹介のページ(profile.html)は完成です。
エディタを立ち上げ以下のように記述します。
そして、link.htmlと名前を付けて profile.html と同じ場所に保存しましょう。
ファイル(link.html)のアイコンをダブルクリックすると、リンクのページが表示されます。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BACKGROUND="hana.gif">
<CENTER>
<H1><FONT COLOR="#FF0000">お気に入りのホームページ</FONT></H1><P>
<A HREF="http://www.google.co.jp" > google </A><BR>
<A HREF="http://www.yahoo.co.jp" > yahoo </A><BR>
<A HREF="http://www.goo.ne.jp" > goo </A><BR>
</CENTER>
</BODY>
</HTML>
<A HREF="リンク先" >、</A>で囲むと囲まれた文字にリンクを設定することがきます。
この文字をクリックすると、現在表示されているページにかわって、それぞれのリンク先のページが表示されます。

文字をクリックしてください。
リンク先に設定したホームページが表示されればOKです。
エディタを立ち上げ以下のように記述します。
そして、index.htmlと名前を付けて profile.html と同じ場所に保存しましょう。
ファイル(index.html)のアイコンをダブルクリックすると、ページが表示されます。
index.htmlというファイルは、ファイル名を省略した場合に開かれる特別なページで、トップぺージといいます。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
</HEAD>
<BODY BACKGROUND="hana.gif">
<CENTER>
<H1><FONT COLOR="#FF0000">藤本邦昭のホームページ</FONT></H1><P>
<A HREF="profile.html" > 自己紹介 </A><BR>
<A HREF="link.html" > お気に入りのページ </A><BR>
</CENTER>
</BODY>
</HTML>
<A HREF="リンク先ファイル名" >、</A>で囲むと囲まれた文字がリンクボタンとして機能します。
この文字をクリックすると、現在表示されているページにかわって、リンク先のページが表示されます。

「自己紹介」という文字をクリックすると自己紹介のページ(profile.html)が表示されます。
「お気に入りのページ」という文字をクリックするとリンク集のページ(link.html)が表示されます。
エディタを立ち上げ以下のように記述します。
そして、style.cssと名前を付けて profile.html と同じ場所に保存しましょう。
BODY
{
BACKGROUND-IMAGE: URL(hana.gif);
COLOR: #990000;
}
H1
{
FONT-SAIZE:LARGEl;
COLOR: #FF0000;
}
また、背景画像の設定とフォントの色の設定を外します。
ファイルを保存後、ファイル(profile.html)のアイコンをダブルクリックしてください。
<HTML>
<HEAD>
<TITLE>藤本邦昭</TITLE>
<LINK REL="STYLESHEET" HREF="style.css" TYPE="TEXT/CSS"/>
</HEAD>
<BODY>
<CENTER>
<H1>自己紹介</H1><P>
<IMG SRC="fujimoto.jpg" ALIGN="LEFT">
<BR>
氏名 藤本邦昭<BR>
生年月日 昭和48年4月7日<BR>
出身 山口県岩国市<BR>
趣味 スキー、テニス<BR>
</CENTER>
</BODY>
</HTML>
