
2.数値演算子 JavaScriptにより3×4を計算し、結果を表示しましょう。 <html> <head> <title>例題2</title> </head> <body> <SCRIPT TYPE="text/javascript"> a=3 b=4 c=a*b document.write(c) </SCRIPT> </body> </html>

3.文字と数値の同時に出力 「3×4=」という文字に続けて3×4の計算結果を出力する。 <html> <head> <title>例題3</title> </head> <body> <SCRIPT TYPE="text/javascript"> a=3 b=4 c=a*b document.write("3×4=",c) </SCRIPT> </body> </html>

4.文字列演算子 JavaScriptでは文字列を変数に記憶できます。 また、+演算子により文字列をつなげることができます。 <html> <head> <title>例題4</title> </head> <body> <SCRIPT TYPE="text/javascript"> a="今日" b="天気" c=a+b+"です" document.write(c) </SCRIPT> </body> </html>

5.比較演算子 2つの数値を比較する演算子が比較演算子です。 式が成立すると演算結果はtrueを不成立のときにはfalseとなります。 <html> <head> <title>例題5</title> </head> <body> <SCRIPT TYPE="text/javascript"> a=12 b=22 document.write(a<b) </SCRIPT> </body> </html>
 <html>
<head>
<title>例題5</title>
</head>
<body>
<SCRIPT TYPE="text/javascript">
a=12
b=22
document.write(a>b)
</SCRIPT>
</body>
</html>
<html>
<head>
<title>例題5</title>
</head>
<body>
<SCRIPT TYPE="text/javascript">
a=12
b=22
document.write(a>b)
</SCRIPT>
</body>
</html>

6.乱数の発生 乱数を発生するには、Math.randomという関数をつかいます。 <html> <head> <title>例題6</title> </head> <body> <SCRIPT TYPE="text/javascript"> a=Math.random() document.write(a) </SCRIPT> </body> </html>
 再読み込みのボタンを押すごとに、数が変化することを確認してください。
再読み込みのボタンを押すごとに、数が変化することを確認してください。
7.1から9までの数の発生 Math.floorは切り捨てを行う関数です。 Math.floorとMath.randomを使うと整数乱数を発生できます。 <html> <head> <title>例題7</title> </head> <body> <SCRIPT TYPE="text/javascript"> a=Math.floor(Math.random()*9+1) document.write(a) </SCRIPT> </body> </html>
 再読み込みのボタンを押すごとに、数が変化することを確認してください。
再読み込みのボタンを押すごとに、数が変化することを確認してください。
8.掛け算 乱数により発生した2つの整数をかけてみましょう。 <html> <head> <title>例題8</title> </head> <body> <SCRIPT TYPE="text/javascript"> a=Math.floor(Math.random()*9+1) b=Math.floor(Math.random()*9+1) document.write(a,"×",b,"=",a*b) </SCRIPT> </body> </html>
 再読み込みのボタンを押すごとに、数式が変化することを確認してください。
再読み込みのボタンを押すごとに、数式が変化することを確認してください。
9.答えの入力 答えを入力する部品<input>を配置してみましょう。 <html> <head> <title>例題9</title> </head> <body> <form name="form1"> <SCRIPT TYPE="text/javascript"> a=Math.floor(Math.random()*9+1) b=Math.floor(Math.random()*9+1) document.write(a,"+",b,"=") </SCRIPT> <input name="kotae"> </form> </body> </html>

10.解答 答えが合っていたら正解、間違えていたら不正解と解答欄に表示しましょう。 <html> <head> <title>例題10</title> <SCRIPT TYPE="text/javascript"> function kotaeawase() { c=eval(form1.kotae.value) if (a+b == c) form1.kotae.value="正解" else form1.kotae.value="不正解" } </SCRIPT> </head> <body> <form name="form1"> <SCRIPT TYPE="text/javascript"> a=Math.floor(Math.random()*9+1) b=Math.floor(Math.random()*9+1) document.write(a,"+",b,"="); </SCRIPT> <input name="kotae"><p> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>
 正解の場合は次のように表示される
正解の場合は次のように表示される
 不正解の場合は次のように表示される
不正解の場合は次のように表示される

11.サーバーへの送信 送信ボタンを押すと、データをサーバーに送信するようにしましょう。 <html> <head> <title>例題11</title> </head> <body> <form name="form1" method=post action="http://cgi.geocities.jp/fujimoto_kuniaki/ukegawa.php"> 氏名<input name="namae"><p> <input name="aa"> + <input name="bb">=<input name="cc"><p> <SCRIPT TYPE="text/javascript"> a=Math.floor(Math.random()*9+1) b=Math.floor(Math.random()*9+1) form1.aa.value=a form1.bb.value=b </SCRIPT> <input type="submit" value="送信"> </form> </body> </html>
 受け側(PHPというプログラミング言語で作成した場合)
<html>
<head><title>PHP TEST</title></head>
<body>
<?php
$n = $_POST['namae'];
$a = $_POST['aa'];
$b = $_POST['bb'];
$c = $_POST['cc'];
$fp = fopen("uke.txt", "a");
fwrite($fp, "$n, $a, $b, $c\n");
fclose($fp);
?>
転送終了<p>
</body>
</html>
サーバー側にuke.txtというファイルが作られ、データが追加されていきます。
ブラウザにwww.kfuji.com/uke.txtと入力すると受信したデータを確認できます。
受け側(PHPというプログラミング言語で作成した場合)
<html>
<head><title>PHP TEST</title></head>
<body>
<?php
$n = $_POST['namae'];
$a = $_POST['aa'];
$b = $_POST['bb'];
$c = $_POST['cc'];
$fp = fopen("uke.txt", "a");
fwrite($fp, "$n, $a, $b, $c\n");
fclose($fp);
?>
転送終了<p>
</body>
</html>
サーバー側にuke.txtというファイルが作られ、データが追加されていきます。
ブラウザにwww.kfuji.com/uke.txtと入力すると受信したデータを確認できます。

12.解答(色を変える) 間違えた解答欄は赤く、正解した解答欄は青くしましょう。 <html> <head> <title>例題12</title> <SCRIPT TYPE="text/javascript"> function kotaeawase() { c=eval(form1.kotae.value) if (a+b == c) form1.kotae.style.backgroundColor="#00ffff" else form1.kotae.style.backgroundColor="#ff0000" } </SCRIPT> </head> <body> <form name="form1"> <SCRIPT TYPE="text/javascript"> a=Math.floor(Math.random()*9+1) b=Math.floor(Math.random()*9+1) document.write(a,"+",b,"="); </SCRIPT> <input name="kotae"><p> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>
 正解の場合は次のように表示される
正解の場合は次のように表示される
 不正解の場合は次のように表示される
不正解の場合は次のように表示される

13.スタイルシートを使う スタイルシートを使って、文字を大きくしましょう。また、背景に色をつけてみましょう。 まず、スタイルシートを作成します。下のように入力し、style.cssという名前で保存してください。 body { background-color: #e0ffff; font-size:large } input { font-size:large } HTMLファイルにスタイルシート(style.css)の呼び出しを追加します。 <html> <head> <title>例題13</title> <link rel="stylesheet" href="style.css" type="text/css"/> <SCRIPT TYPE="text/javascript"> function kotaeawase() { c=eval(form1.kotae.value) if (a+b == c) form1.kotae.style.backgroundColor="#00ffff" else form1.kotae.style.backgroundColor="#ff0000" } </SCRIPT> </head> <body> <form name="form1"> <SCRIPT TYPE="text/javascript"> a=Math.floor(Math.random()*9+1) b=Math.floor(Math.random()*9+1) document.write(a,"+",b,"="); </SCRIPT> <input name="kotae"><p> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>

14.<input>をJavaScriptの中に入れる。 解答を入力するタグ<input> をJavaScriptの中に入れてみましょう。 <html> <head> <title>例題14</title> <link rel="stylesheet" href="style.css" type="text/css"/> <SCRIPT TYPE="text/javascript"> function kotaeawase() { c=eval(form1.kotae.value) if (a+b == c) form1.kotae.style.backgroundColor="#00ffff" else form1.kotae.style.backgroundColor="#ff0000" } </SCRIPT> </head> <body> <form name="form1"> <SCRIPT TYPE="text/javascript"> a=Math.floor(Math.random()*9+1) b=Math.floor(Math.random()*9+1) document.write(a,"+",b,"=") document.write("<input name='kotae'><p>") </SCRIPT> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>

15.問題を増やす 繰り返しを使って問題を増やしましょう。問題の数値は、配列を用いて記憶しましょう。 <html> <head> <title>例題15</title> <link rel="stylesheet" href="style.css" type="text/css"/> <SCRIPT TYPE="text/javascript"> function kotaeawase() { c=new Array(5) for(i=0;i<5;i++) { c[i]=eval(form1.kotae[i].value) if (a[i]+b[i] == c[i]) form1.kotae[i].style.backgroundColor="#00ffff" else form1.kotae[i].style.backgroundColor="#ff0000" } } </SCRIPT> </head> <body> <form name="form1"> <SCRIPT TYPE="text/javascript"> a=new Array(5) b=new Array(5) for(i=0;i<5;i++) { a[i]=Math.floor(Math.random()*9+1) b[i]=Math.floor(Math.random()*9+1) document.write(a[i],"+",b[i],"=") document.write("<input name='kotae'><p>") } </SCRIPT> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>

16.掛け算ドリル 足し算ドリルを掛け算ドリルにかえてみましょう。 <html> <head> <title>例題16</title> <link rel="stylesheet" href="style.css" type="text/css"/> <SCRIPT TYPE="text/javascript"> function kotaeawase() { c=new Array(5) for(i=0;i<5;i++) { c[i]=eval(form1.kotae[i].value) if (a[i]*b[i] == c[i]) form1.kotae[i].style.backgroundColor="#00ffff" else form1.kotae[i].style.backgroundColor="#ff0000" } } </SCRIPT> </head> <body> <form name="form1"> <SCRIPT TYPE="text/javascript"> a=new Array(5) b=new Array(5) for(i=0;i<5;i++) { a[i]=Math.floor(Math.random()*9+1) b[i]=Math.floor(Math.random()*9+1) document.write(a[i],"×",b[i],"=") document.write("<input name='kotae'><p>") } </SCRIPT> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>

17.時間を表示 解答時間を表示する機能をついかしてみましょう。 <html> <head> <title>例題17</title> <link rel="stylesheet" href="style.css" type="text/css"/> <SCRIPT TYPE="text/javascript"> function kotaeawase() { c=new Array(5) s=0 for(i=0;i<5;i++) { c[i]=eval(form1.kotae[i].value) if (a[i]*b[i] == c[i]) form1.kotae[i].style.backgroundColor="#00ffff" else {form1.kotae[i].style.backgroundColor="#ff0000"; s=1} } } function time() { form1.time.value= eval(document.form1.time.value) + s } </SCRIPT> </head> <body> <form name="form1"> 経過時間<input name="time" value ="0" readonly size="3">秒<p> <SCRIPT TYPE="text/javascript"> s=1 setInterval("time()",1000) a=new Array(5) b=new Array(5) for(i=0;i<5;i++) { a[i]=Math.floor(Math.random()*9+1) b[i]=Math.floor(Math.random()*9+1) document.write(a[i],"×",b[i],"=") document.write("<input name='kotae'><p>") } </SCRIPT> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>

18.英単語 英単語の問題出題するホームページをJavaScriptでつくってみましょう。 <html> <head> <title>例題18</title> <link rel="stylesheet" href="style.css" type="text/css"/> <script type="text/javascript"> function kotaeawase() { c=new Array(10) s=0 for(i=0;i<10;i++) { c[i]=form1.kotae[i].value.toLowerCase() if (b[i]==c[i]) form1.kotae[i].style.backgroundColor="#00ffff" else {form1.kotae[i].style.backgroundColor="#ff0000"; s=1} } } function time() { form1.time.value= eval(document.form1.time.value) + s } </SCRIPT> </head> <body> <form name="form1"> 経過時間<input name="time" value ="0" readonly size="3">秒<p> <SCRIPT TYPE="text/javascript"> s=1 setInterval("time()",1000) var a=["父 ","母 ","兄弟","姉妹","おじ","おば","祖父","祖母","息子","娘 "]; var b=["father","mother","brother","sister","uncle","aunt","grandfather","grandmother","son", "daughter"]; for(i=0;i<10;i++) { document.write(a[i]) document.write("<input name='kotae'><p>") } </SCRIPT> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>

19.英単語ランダム出題 乱数により英単語をランダムに出題すようにしましょう。 <html> <head> <title>例題19</title> <link rel="stylesheet" href="style.css" type="text/css"/> <SCRIPT type="text/javascript"> function kotaeawase() { c=new Array(5) s=0 for(i=0;i<5;i++) { c[i]=form1.kotae[i].value.toLowerCase() if (bb[i]==c[i]) form1.kotae[i].style.backgroundColor="#00ffff" else {form1.kotae[i].style.backgroundColor="#ff0000"; s=1} } } function time() { form1.time.value= eval(document.form1.time.value) + s } </SCRIPT> </head> <body> <form name="form1"> 経過時間<input name="time" value ="0" readonly size="3">秒<p> <SCRIPT TYPE="text/javascript"> s=1 setInterval("time()",1000) var a=["父 ","母 ","兄弟","姉妹","おじ","おば","祖父","祖母","息子","娘 "]; var b=["father","mother","brother","sister","uncle","aunt","grandfather","grandmother","son","daughter"]; var bb=[]; for(i=0;i<5;i++) { r= Math.floor(Math.random()*10) document.write(a[r]) document.write("<input name='kotae'><p>") bb.push(b[r]) } </SCRIPT> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>

20.英単語ランダム出題(同一問題を出題しない) 一度出題した、英単語はbbという配列に追加していき、同一単語の場合は出題しないようにします。 <html> <head> <title>例題20</title> <link rel="stylesheet" href="style.css" type="text/css"/> <SCRIPT type="text/javascript"> function kotaeawase() { c=new Array(5) s=0 for(i=0;i<5;i++) { c[i]=form1.kotae[i].value if (bb[i]==c[i]) form1.kotae[i].style.backgroundColor="#00ffff" else {form1.kotae[i].style.backgroundColor="#ff0000"; s=1} } } function time() { form1.time.value= eval(document.form1.time.value) + s } </SCRIPT> </head> <body> <form name="form1"> 経過時間<input name="time" value ="0" readonly size="3">秒<p> <SCRIPT TYPE="text/javascript"> s=1 setInterval("time()",1000) var a=["父 ","母 ","兄弟","姉妹","おじ","おば","祖父","祖母","息子","娘 "]; var b=["father","mother","brother","sister","uncle","aunt","grandfather","grandmother","son","daughter"]; var aa=[]; var bb=[]; i=0 while(i<5) { r = Math.floor(Math.random() * 10) f=1 for(j in aa) { if(aa[j]==a[r])f=0 } if(f==1) { document.write(a[r]) document.write("<input name='kotae'><p>") aa.push(a[r]) bb.push(b[r]) i=i+1 } } </SCRIPT> <input type="button" value="答え合わせ" onclick="kotaeawase()"> </form> </body> </html>

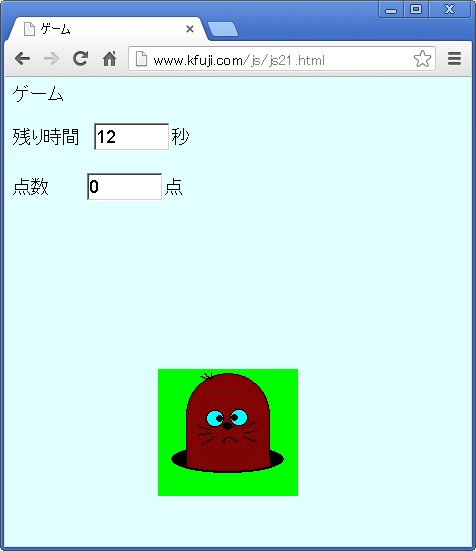
21.ゲーム もぐらたたきゲームをJavaScriptでつくってみましょう。 <html> <head> <title>ゲーム</title> <link rel="stylesheet" href="style.css" type="text/css" /> <SCRIPT TYPEL="text/javascript"> function time1() { a=eval(form1.time.value) if(a > 0) { form1.time.value = a -1 } else { clearInterval(t1) clearInterval(t2) form1.but[r].style.visibility="hidden"; } } function time2() { form1.but[r].style.visibility="hidden" r=Math.floor(Math.random()*6) form1.but[r].style.visibility="visible" } function clk() { form1.ten.value= eval(form1.ten.value) +1 } </SCRIPT> </head> <body> ゲーム<p> <form name="form1"> 残り時間 <input name="time" value ="30" readonly size="4">秒<P> 点数 <input name="ten" value="0" readonly size="4">点<P> <img src="mogu.gif" name="but" onclick="clk()"> <img src="mogu.gif" name="but" onclick="clk()"> <img src="mogu.gif" name="but" onclick="clk()"><P> <img src="mogu.gif" name="but" onclick="clk()"> <img src="mogu.gif" name="but" onclick="clk()"> <img src="mogu.gif" name="but" onclick="clk()"> <SCRIPT TYPEL="text/javascript"> for(i=0;i<=5;i++) form1.but[i].style.visibility="hidden" r=Math.floor(Math.random()*6) form1.but[r].style.visibility="visible" t1=setInterval("time1()",1000); t2=setInterval("time2()",1200) </SCRIPT> </form> </body> </html>